javascript set class attribute
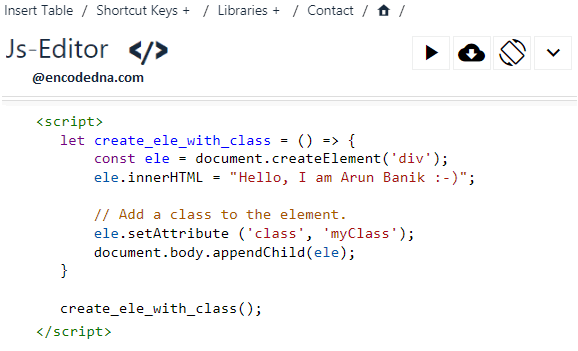
Var element documentcreateElement select. Classes are used by CSS and JavaScript to select and access specific elements.

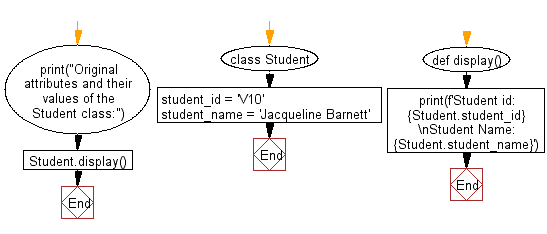
Python Create A Function To Display The Entire Attribute And Their Values In A Given Class W3resource
The setAttribute method is used to set new attribute and its value to the DOM element.

. This property can be used to return the value of the class attribute of an element. In this tutorial you learned how to access modify and remove. There are 2 ways to set the data attribute of an element using Javascript.
A string specifying the name of the attribute whose value is to be set. JavaScript Learn JavaScript. The class attribute specifies one or more classnames for an element.
The HTML class attribute specifies one or more class names for an element. This works well with most CSS properties if there are no hyphens in them. Set the class attribute for an element.
The replace method replaces one class name with another. The className property sets the class name of an element. If the attribute does not exist it is created first.
However it can also be used. If the attribute already exists then the value of the attribute is updated with the. The attribute name is automatically converted to all lower-case when setAttribute is called on an HTML element in.
The setAttribute method sets a new value to an attribute. It takes two parameters the class name to replace and the new value to replace it with. We can use this property to add a class to an.
Attributes may consist of namevalue pairs and a few of the most common attributes are class and style. The getAttribute Method. Document querySelectorAll to get all elements.
The class attribute can be used on. When using a text input including types such as email number etc. The removeAttribute Method.
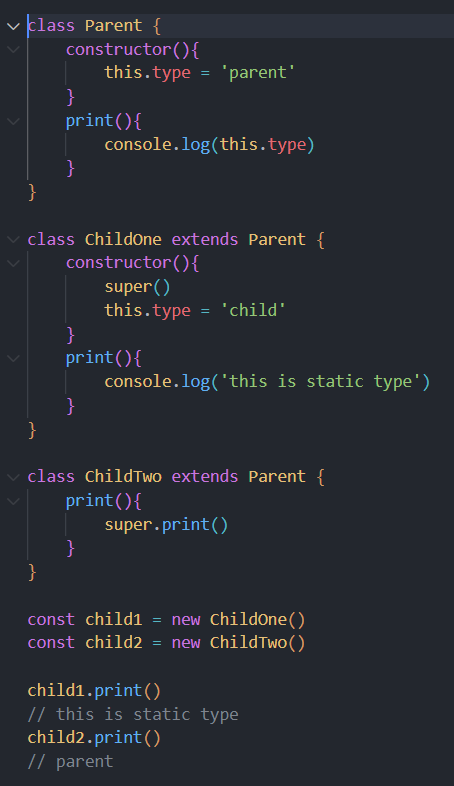
The way I typically set the data attribute is with the dataset property and the other way is using the. Static members properties and methods are called without instantiating their class and cannot be called through a class. The class attribute is mostly used to point to a class in a style sheet.
The static keyword defines a static method or property for a class. The className property sets or returns an elements class attribute. Example JavaScript set input value by class name.
131 1 1 10.

Html And Css Tutorial The Basics

Javascript Classes Under The Hood By Majid Tajawal Medium

How To Get And Modify Element S Attributes Classes And Styles Through Javascript

Html Attributes With Examples Dataflair

Get Started Viewing And Changing Css Microsoft Edge Development Microsoft Learn

How To Set Style To An Html Element Using Javascript Tabnine Academy

Javascript Set Id Or Class To Radio Buttons Variation Stack Overflow

5 Ways To Change Override Css With Javascript Simple Examples

Custom Css For Shortpoint Design Elements Shortpoint Support

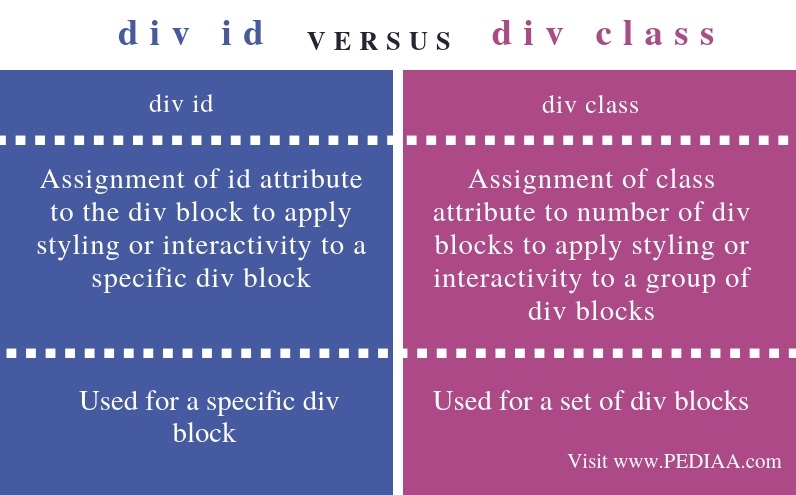
What Is The Difference Between Div Id And Div Class Pediaa Com

Change An Element Class Javascript Geeksforgeeks

Inheritance Abstract Classes And Class Mixin In Javascript Bits And Pieces

How To Add Class In Javascript Dynamically
.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
The Beginner S Guide To Css Classes

Html Class Attribute Geeksforgeeks

Javascript Change Class Attribute Dynamically Inline With Tailwind Stack Overflow

How To Get Css Values In Javascript Zell Liew

How To Modify Attributes Classes And Styles In The Dom Digitalocean
